En alguna ocasión nos hemos visto en la necesidad de comunicarnos utilizando la técnica de cartel o poster. En la actualidad se ha convertido en una de las modalidades más explotadas en Congresos, cursos y seminarios, para compartir resultados de investigaciones, experiencias,...
A continuación se exponen algunas consideraciones que hemos de tener presentes en el diseño de carteles.
El atractivo visual y la fuerza emotiva de un buen cartel, hacen de él una forma eficaz para comunicar mensajes a las personas, a un grupo, a una institución,... por esta razón el cartel ha pasado a ocupar, en los medios de comunicación, un importante lugar.
Ha sido empleado en la política, en el comercio, en la industria, en la educación y la salud; por tal motivo es importante que se aprovechen todas sus posibilidades y se alcancen los efectos previstos al planearlo, realizarlo y difundirlo.
Conscientes de que el cartel es un valioso recurso para propiciar la formación de conductas positivas, ponemos a su disposición esta información en la que analizaremos las características de los elementos que integran este medio, así como las normas para su elaboración.
El contenido de este documento esta integrado con fines didácticos, de tal manera que las personas que necesiten emplearlo en campañas para la difusión de eventos, dispongan de información práctica para su elaboración.
Definición del cartel.
Es un material gráfico que transmite un mensaje, está integrado en una unidad estética formada por imágenes que causan impacto y por textos breves. Ha sido definido por algunos estudiosos como "un grito en la pared", que atrapa la atención y obliga a percibir un mensaje. También puede definirse como un susurro que, ligado fuertemente a las motivaciones e intereses del individuo, penetra en su conciencia y le induce a adoptar la conducta sugerida por el cartel.
En conclusión, es un material gráfico, cuya función es lanzar un mensaje al espectador con el propósito de que éste lo capte, lo recuerde y actúe en forma concordante a lo sugerido por el propio cartel.
Tipos de cartel
Existen dos tipos: los informativos y los formativos.
El cartel informativo. es el que está planeado para comunicar eventos, conferencias, cursos, reuniones sociales, espectáculos, etc. Este tipo de carteles puede ser presentado sólo con texto, para lo cual se recomienda letras grandes sobre fondo de color contrastante. Los textos
deberán proporcionar sólo la información indispensable.
También pueden ser presentados con texto e imagen, para lo cual la información se proporciona acompañada de imagen que puede estar hecha a base de tipografía de sujetos, objetos o formas que acompañan textos cortos, que den sólo la información necesaria.
El cartel formativo se utiliza como un medio para propiciar el establecimiento de hábitos de higiene, salud, limpieza, seguridad, orden, etc. También se usa para pripiciar actitudes de confianza, actividad, esfuerzo, conciencia, etc.
En el cartel formativo la imagen tiene preponderancia sobre el texto, el mensaje es expresado gráficamente en forma clara y sólo se apoya en un corto texto, que dé énfasis a la idea sugerida.
El cartel formativo usado adecuadamente en la promoción de la salud, puede convertirse en un magnífico recurso para evitar las enfermedades, los accidentes y promover los hábitos higiénicos.
Características.
El mensaje de un cartel debe ser global, percibiéndose como un todo en el que cada elemento se integra armónicamente y crea una unidad estética de gran impacto. Para facilitar el aprendizaje y el manejo de estos elementos los dividiremos en físicos y psicológicos.
Los elementos físicos son aquellos que constituyen el arreglo o tratamiento estético y el atractivo visual.
Los elementos psicológicos son los que dentro del mensaje estimula al espectador para que se oriente hacia lo que se pretende en dicho mensaje. Su intención es causar el impacto para que perdure el mensaje.
Un cartel de calidad es aquel que llama la atención espontáneamente, es decir, independientemente de la voluntad del observador. Los elementos físicos que provocan este tipo de atención son: imagen, texto, color, composición, tamaño y formato.
La imagen debe ser una síntesis que resuma la idea a la mínima expresión gráfica, sin dejar de ser clara y significativa. Son poco recomendables las simplificaciones exageradas, así como el abuso de abstracciones, debido a que presentan dificultades para su comprensión o decodificación del mensaje, y en consecuencia, el número de observadores que entiendan el
mensaje se reducirá.
La imagen en un cartel está constituida por formas, que desde nuestro punto de vista, pueden ser básicamente: naturales, geométricas o abstractas.
Son imágenes naturales las representaciones totales o parciales de la figura humana, de los seres vivos o de las cosas que nos rodean (escritorio, pluma, cuadro, lámpara, etc). Las formas naturales por lo general provocan mucho la atención de las personas.
Las formas geométricas son tan importantes como las naturales, pues se identifican fácilmente. Pueden ser simples o compuestas y no exigen gran esfuerzo perceptivo de quien las observa.
Las formas abstractas no tienen relación aparente con el mundo objetivo que nos rodea. Son imágenes que han sido usadas simbólicamente en un estilo de expresión muy personal del autor. Exigen una mayor participación de quien las observa. Estas imágenes corren el riesgo de que el significado que le dé el observador no sea el que le dió el realizador. Por lo tanto, es
recomendable usarlas sólo si se está seguro de que el nivel de interpretación de los observadores es suficiente para su comprensión.
En cuanto a su elaboración, las imágenes que se aplican al cartel pueden ser: fotográficas o dibujadas.Las imágenes fotográficas a su vez pueden ser de dos tipos: normal o con
efectos.
La fotografía ha sido poco utilizada por los cartelistas, sin embargo, las nuevas técnicas fotográficas han proporcionado un campo ilimitado para la creación de imágenes originales y llamativas.
Se identifica como imagen normal aquella que ha sido captada en la realidad sin ningún artificio de laboratorio. Este tipo de imagen no resulta tan atractiva como otras que veremos a continuación.
Las imágenes con efectos son las que se elaboran en el laboratorio y su atractivodepende dela dedicación del creador. Estas son más apropiadas para el cartel.
Las imágenes dibujadas son preferidas por las personas que realizan los carteles y parece ser que también por el público en general; tal vez esto se deba a la originalidad de las imágenes.
El dibujo que se usa actualmente tiende a ser más sencillo que los primeros carteles que se hicieron en el siglo pasado, tienden a sintetizar los elementos que lo integran; esto exige del realizador gran imaginación y creatividad.
Los tipos más usuales de dibujo aplicados al cartel son: el realista, el caricaturizado y el estilizado.
El dibujo real se caracteriza por estar apegado, tanto los objetos como los sujetos, a la realidad. Es poco recomendable porque requiere mucha elaboración y no provoca tanto la atención.
El dibujo caricaturizado es más adecuado, pero hay que usarlo con moderación y buen gusto. Por ejemplo, nohay que usar situaciones negativas como la ridiculización, los objetos repugnantes, y escenas dramáticas o hirientes.
El dibujo estilizado generalmente busca la simplificación de los detalles, este tipo de dibujos es el más usual, pues pretende crear formas nuevas que llamen la atención y el interés. La estilización no es recomendable si ésta lleva al observador a la pérdida del significado.
No olvidemos que la imagen en un cartel no es un fin en sí misma, sino un medio para llegar al fin propuesto, que es la comunicación y fijación del mensaje.
El texto cumple una doble función en el cartel, refuerza el mensaje implícito en la imagen y es en sí mismo un elemento importante en la composición que ayuda a dar la impresión de equilibrio. Este elemento del cartel debe cuidarse tanto en la redacción como en el tipo de letra, tamaño de la misma y su colocación.
La redacción no debe ser muy extensa, sino más bien debe ser un destello al observador que la visualizará en segundos. Dicho en otras palabras, para que la percepción sea rápida los textos deben ser cortos, directos y claros, buscando al igual que la imagen, comunicar el mensaje con el mínimo de elementos, sin utilizar palabras o frases largas. Hay que buscar el
texto que mejor transmita el mensaje.
En algunos casos un texto interrogativo puede ser el centro motivacional de un cartel.
Tampoco debemos olvidar que su redacción estará determinada por el nivel cultural y social de las personas a las que irá dirigido el mensaje.
Dentro del elemento texto existen dos tipos: el encabezado y el pie.
El encabezado sirve de título al cartel, es el primer elemento del texto que llama la atención de las personas; se debe escribir con letras de mayor tamaño que las del pie, y con una, dos o tres palabras a lo sumo.
El pie tiene como función clarificar y profundizar en el mensaje: da los detalles y globaliza la información. Para su interpretación es necesario que el observador se acerque al cartel. Su extensión varía dependiendo de las necesidades del mensaje, pero se recomienda que la redacción sólo incluya lo elemental.
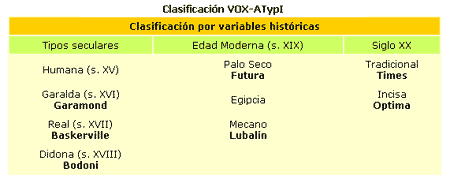
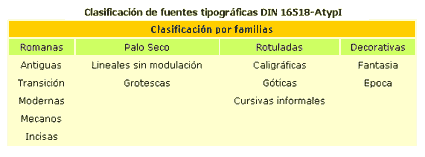
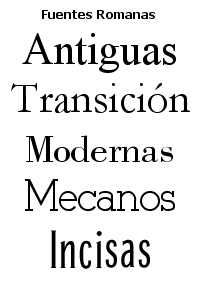
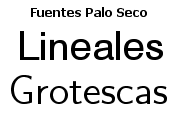
El tipo de letra es también un elementoimportantísimo, pues a través de ésta podemos transmitir significados emotivos y sentimientos; combinada con la imagen pueden resultar más impactante en su mensaje global. Por ejemplo, una letra suave o adornada tal vez no armonice con una ilustración industrial.
El color es otro aspecto relevante del cartel. Para éste hay que seguir ciertas reglas: usar pocos colores; aplicar los colores planos, sin matices, usar fondos contrastantes y usar colores claros.
Los contrastes pueden hacerse recurriendo a la combinación de los colores complementarios (por ejemplo: violeta y amarillo) o a los armónicos (por ejemplo: bermellón que sale del rojo y amarillo). La combinación de colores armónicos se perciben de una manera más relajada, en cambio; la combinación de colores complementarios es percibida como más agresiva. Sin embargo, hemos de concluir diciendo que cualquier combinación es válida si se
consigue el efecto deseado.
El tamaño del cartel deberá considerarse, pues dependiendo del lugar en que estará colocado y la distancia en la que pasarán los que lo observen, determinará sus dimensiones.
El tamaño más común es el de 70 x 100 centímetros, de 50 x 70 cm, o el más pequeño que es de 35 x 50 cm. Este tipo de medidas son las más recomendables pues están en función de las medidas comerciales del papel, con lo cual se evitará el desperdicio.
La composición es tan importante como las anteriores. Se refiere a la distribución de los elementos, tanto las figuras como los textos, en el área utilizable del papel. La composición debe buscar el equilibrio y la armonía, no sólo en lo referente ala imagen, sino también en cuanto a colorido y estética. El mensaje debe estar compuesto de forma integral, como si fuera una unidad perfectamente equilibrada.
El último elemento a considerar en el cartel es el formato. Existen dos tipos: el vertical y el horizontal. El primero es el más usado y al segundo se le conoce también como apaisado. La selección de una u otra forma dependerá en gran medida de las intenciones del mensaje y de la estética o composición.